API Testing With Postman
Find below the concept of API Testing With Postman.
The section also includes frequently asked interview question on API Testing With Postman
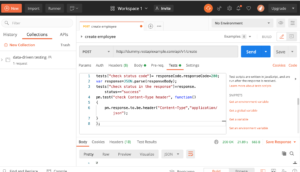
Perform a POST request and validate the response, header, and status code in postman.
It is the most common question in the postman API testing interview.
| HTTP REQUEST TYPE | POST |
| URI | |
| BODY | { “name”:”Mohan”, “salary”:”50000″, “age”:”30″ } |
| SUCCESS RESPONSE | { Record has been added.” |
| FAILURE RESPONSE | NA |
| STATUS CODE | 200 |
| HEADER | Content-Type-application/json |
| Validation | tests[“check status code”]= responseCode.responseCode=200; =response.status==”success” function() (“Content-Type”,”application/json”); |
The above table represents a POST request and its components. In order to validate the response, header and status code we will write a piece of javascript code in the test tab of the postman tool.
| Validation | Script |
| Status Code | tests[“check status code”]= responseCode .responseCode=200; |
| status==”success” in the response body | var response=JSON .parse(responseBody); [“check status in the response”] =response.status==”success” |
| Content-Type= application/json in the header | { .header(“Content-Type”,”application/json”); |

What is data-driven testing?
It is the most common question in the postman API testing interview.
Executing the same request with multiple sets of data. Suppose we have to execute a POST request which will create a new record in the database, for that we have to pass the payload with the request too i.e the data of the user that we want to create.
In the above scenario of POST request, we just passed only one record in the payload and when we executed this, one record got created in the database and it gave us one response. Apart from this what if we want to execute the POST request with multiple sets of data? here in this case instead of creating multiple POST request with multiple set of payload, we can have only one POST request and in that one request, we will pass the data dynamically.
How to achieve data-driven testing in which data is created dynamically in the payload?
1- We will prepare the data in the external file, it can be a JSON file or CSV file these two formats are supported in the postman.
| name | salary | age |
| J Thomas | 89000 | 31 |
| M Nikita | 90000 | 28 |
| S Priya | 88000 | 32 |
This is a CSV file
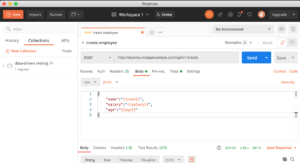
2- Once data is created we will do some modification in the body tab inside the postman. The CSV file contains columns like name, salary, age we have to read these data in our request payload, for that instead of the hardcoded value we will add the column name in the below syntax:

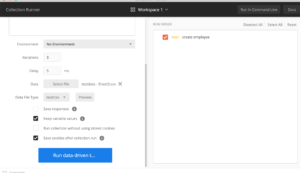
3- Now we will use Runner to run this request,
- Click on the Runner
- Select your Collection
- Select your CSV or JSON file in the data field.
- Click on the preview to check data is properly aligned.
- Fill the count of iteration (i.e how many times you want to iterate the particular request)
- Click on RUN and run the collection.
- It will start executing the request with multiple sets of data defined in the CSV file,

How to run the postman collections from the command line?
Prerequisite: Node.js (npm) and newman
To check the version of node use command: node -v
Check the npm version use command: npm -v
To install newman use command: npm install -g newman
Check the version of newman use command: newman -v
To install html reporter: npm install -g newman-reporter-html
In order to run your collection from the command line, first of all, you have to export your collection in your local machine.
- Select Export from the collection dropdown and save the collection in the JSON format.

- Open command prompt and use the below syntax: newman run
If you want the report in HTML format then
- Open command prompt and use the below syntax: newman run -r html
- You will get a html report in the same folder where your collection.json file reside.
How to import a collection in postman?
Suppose you have a collection in JSON format and you want to import it in the postman, for that
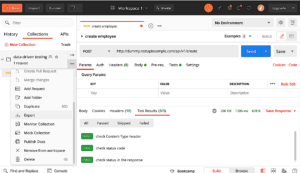
- Click on import
- Click on Upload File and select your collection

How to execute the postman collections remotely without exporting/importing?
Suppose anyone from your team member have to run the collection remotely without exporting or importing the collection. For that, you have to share your collection through link.
- Select Share your collection
- Select the workspace
- Click on Get public link
- Copy the link and share with your team
- Anyone from your team member can run the collection with the given link

How to execute the postman collections remotely with the collection link?
Collection Link: https://www.getpostman.com/collections/2e2301e6f770c05b779d
Command to execute the collection will be
newman run https://www.getpostman.com/collections/2e2301e6f770c05b779d
Command to execute the collection with the HTML report will be
newman run https://www.getpostman.com/collections/2e2301e6f770c05b779d -r html
CHECK NEXT PART
About Postman


Thankyou Sir